This blog article shows a few tips used in daily work.

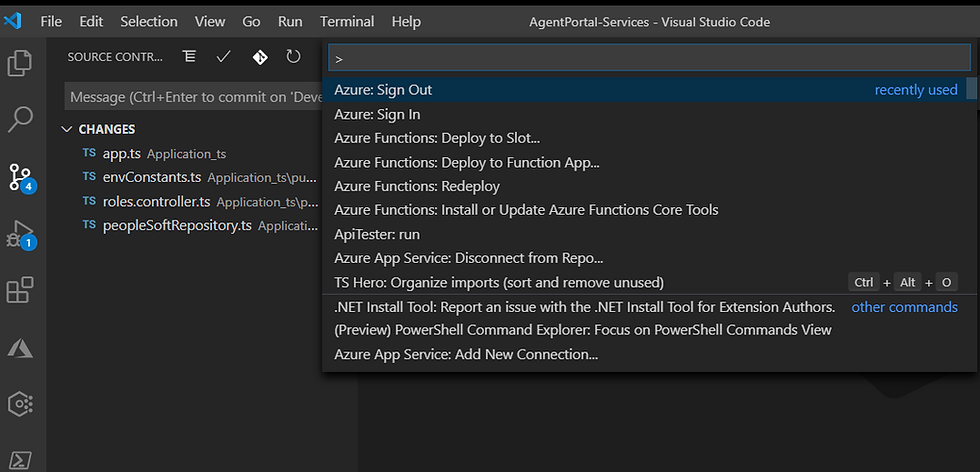
Logging out from Azure can be done by accessing "View/Command Pallete" (Ctrl+Shift+P)

You can debug an app service running in Azure by connecting to it in Visual Code, check the "Application" logs files, and/or connecting to Log Stream.
By opening a js file from the server, you can modify it, save it and update the site. Re-start the server and see the change being executed. (This is useful for quickly identifying an issue, by adding logging and verifying how the deployed code works. Of course, you need to have permission into Azure or use your own Azure subscription if you can)

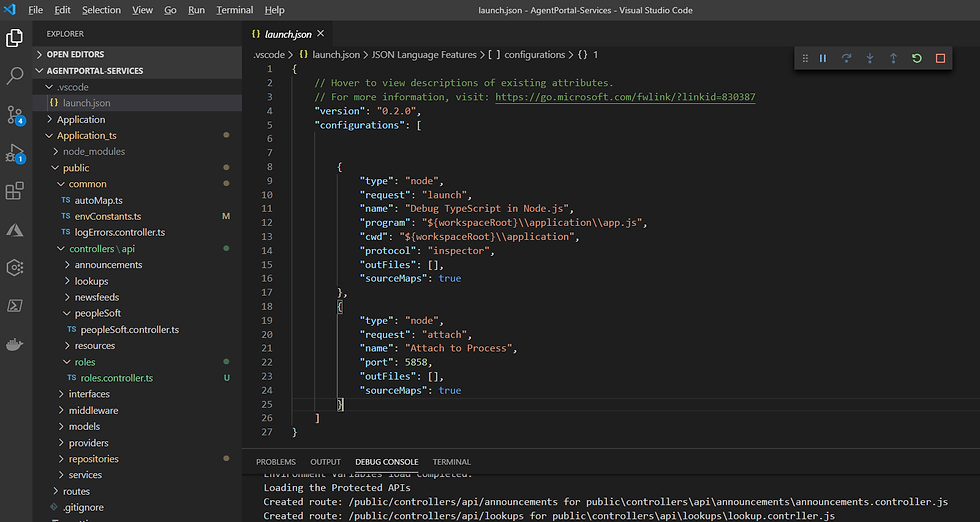
You can debug the server-code running in Express/NodeJs/TypeScript by creating a lanch.json file. In my project's configuration, the TypeScript code resides in the "Application_ts" folder while the binaries reside in the "Application" folder.

A very useful tip is logging all the start-up variables at run-time.
You can see in the above figure that the routes are created and logged automatically (any new folder under the "controllers" folder creates a new route.)

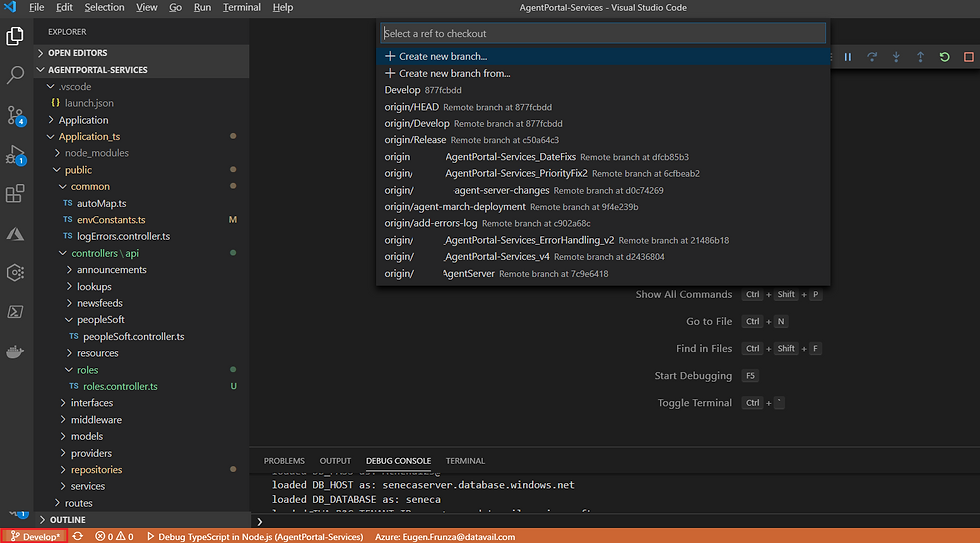
While I connect with VS Code into the repository and pulls the branch files ...

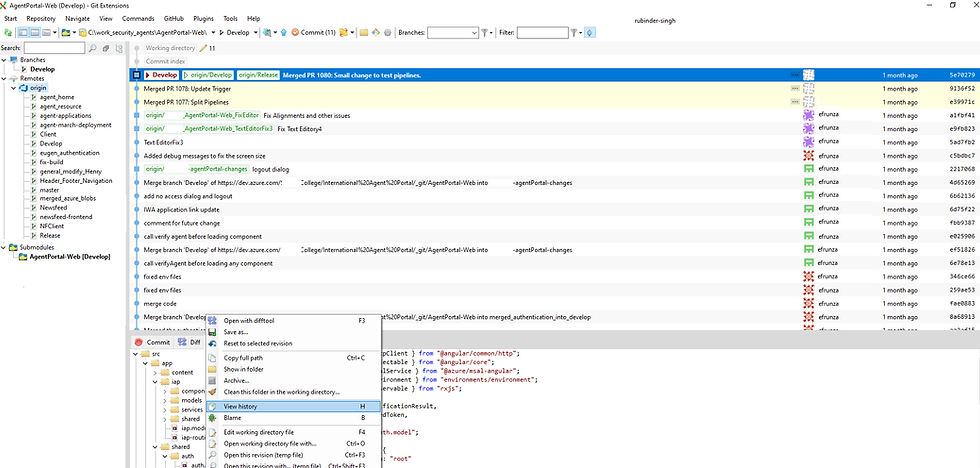
...I prefer to use "GitExtensions" utility to check-in files, compare versions, and merge branches into the Azure repository.

I do not particularly like this code formatting that you can get using Prettier or other tools

Therefore I have installed "TypeScript Hero" VS Code Extension and just by clicking "Ctrl+Alt+O", I am getting better formatting.

When testing the Azure B2C authentication, check the token by sending the response to "https://jwt.ms" or "https://jwt.io"


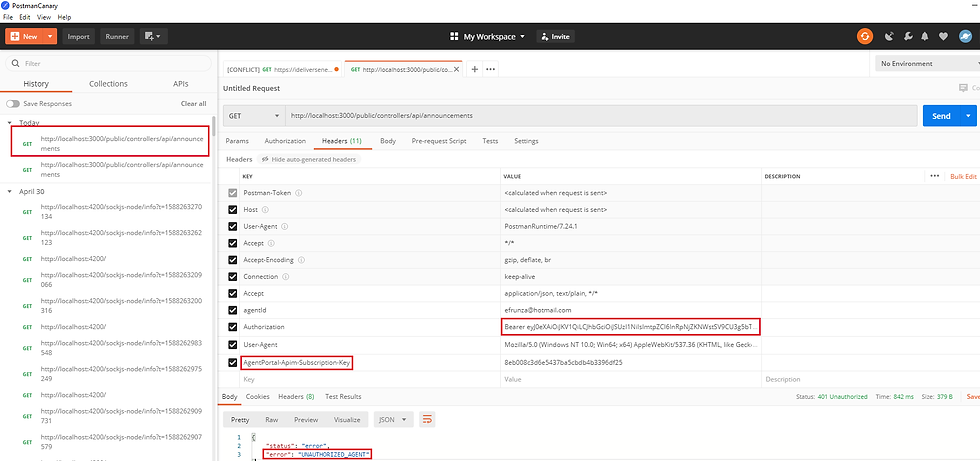
Install Postman to monitor the HTTP requests to the server

With Postman, you can create HTTP requests and test special headers.

Debug the code on the client in the browser.

Comentarios