Authentication
I have used 2 separate libraries to perform authentication on the client-side:
"@azure/msal-angular": "^0.1.2"
"msal": "^1.0.2" - authentication with SSO
and 2 libraries on the server-side:
"passport": "^0.4.0"
"passport-azure-ad": "^4.0.0"Client-side code
The client's configuration is displayed below.
The client executes the sign-in policy into Azure B2C by constructing the address from below:
authority: ${azureInstance}/${tenant}/${commonEnv.signInPolicy}
The client connects to the following server's address when testing locally (using environment.ts file):
The API management layer subscription key it is used inside the HttpInterceptor when constructing the requests for the server's API's calls (see Fig. 7)

Fig 1 - configuring B2C settings in the environment.ts file

Fig 2 - configuring B2C settings in the environment.common.ts file

Fig 3 - Test the sign-in policy for your application into B2C
Guard
The application consists of several modules, one of which is named: "iap".
A route guard has been added to protect the activation of this module based on the call to the AuthService's isAuthenticated() method. - see Fig 5.

Fig 4 - Module protected by the route guard

Fig 5 - Route guard makes calls into the authentication service
Authentication Service
The authentication service contains methods to perform MSAL authentication (login, logout, acquireTokenSilent) as well as methods to parse the roles from inside the token's claims.

Fig 6 - Authentication service uses MSAL library to perform authentication calls
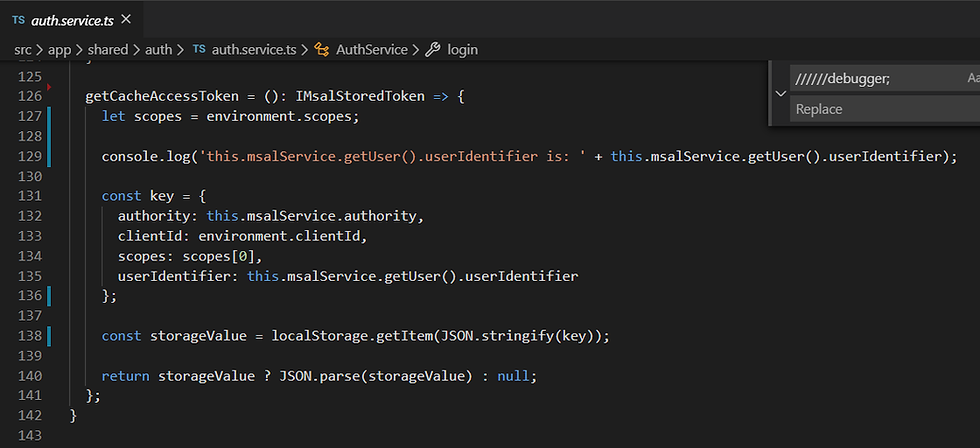
The following method of authentication's service returns the token from the local storage if the authentication has been previously performed.

HttpInterceptor
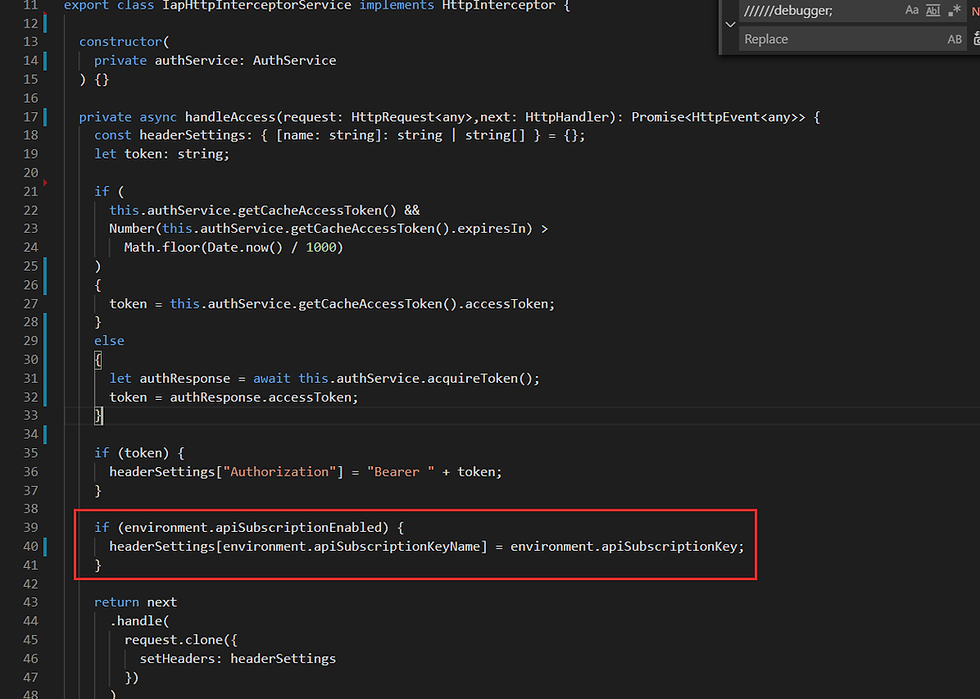
The HttpInterceptor adds the token to every request made to the server's APIs.
One of the headers added to the request contains the API Management key that will be checked by the server-side code.

Fig 7 - Http Interceptor adding a header to the request using the API management key
Server-side code
The server code uses the libraries from below to authenticate the request sent by the client:
var Passport = require('passport').Passport;
var BearerStrategy = require('passport-azure-ad').BearerStrategy;

Fig 8 - configure passport options using B2C settings
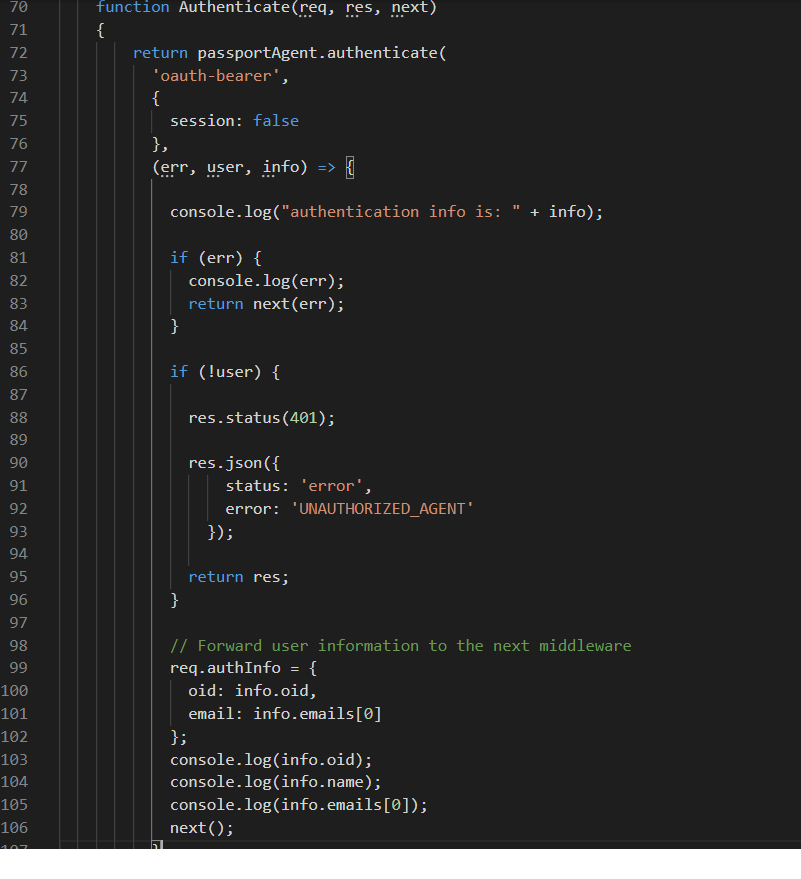
A middleware authorization class has been added to the Express application and this class performs the authentication/authorization for each request.

Fig 9 - authenticate the client using the OAuth "bearer" authentication
Note: the client ID value stored in the environment variable "IWA_B2C_CLIENT_ID" is the same value as on the client and it is the client application's GUID.
Authorization
On the server-side code, the B2C logged-in user's email address is verified against an external party (in this case it has to exists in PeopleSoft).
At the same time, the middleware verifies that the request's API name is part of a list of APIs stored in the database and performs authorization only in this case.
The API management rules are configured as such that the APIs can be called only by the Azure STS.

Comments